目录
显示

Squish 介绍
Squish 是一款基于浏览器的现代化图像压缩工具,通过 WebAssembly 技术实现高性能图像优化。该工具支持多种图像格式,提供直观的用户界面,让您无需上传到服务器即可在本地完成图像压缩,同时保持良好的图像质量。
Squish 亮点
- 多格式支持: 处理 AVIF、JPEG (MozJPEG)、JPEG XL、PNG (OxiPNG) 和 WebP 等多种图像格式
- 浏览器本地处理: 无需将图像上传至服务器,保护隐私并加快处理速度
- 批量处理功能: 一次性压缩多张图像,提高工作效率
- 格式转换: 在不同图像格式之间自由转换
- 实时预览: 即时查看压缩效果和质量变化
- 智能队列: 高效处理大量文件的压缩任务
- 拖放界面: 简单直观的操作方式
Squish 使用教程
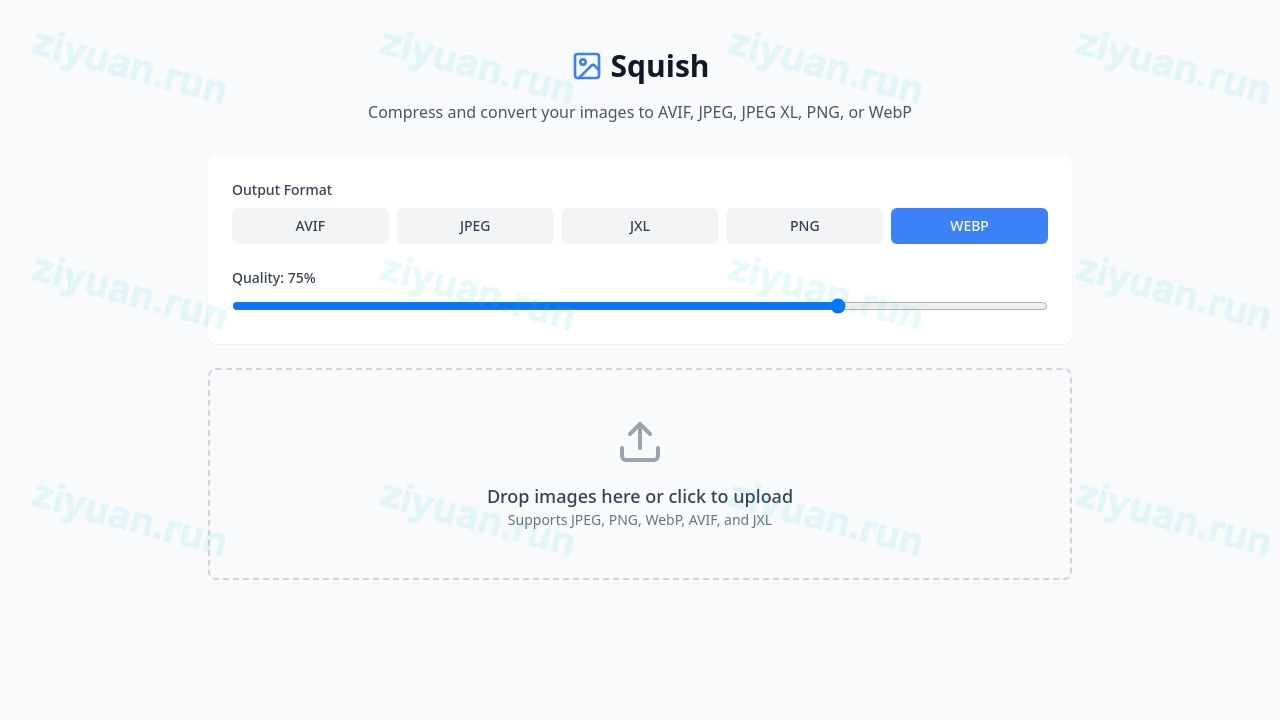
- 导入图像:将图像拖放到上传区域或点击选择文件
- 选择输出格式:从 AVIF、JPEG、JPEG XL、PNG 或 WebP 中选择目标格式
- 调整质量:使用质量滑块平衡文件大小和图像质量
- 下载结果:单独下载图像或使用”全部下载”按钮进行批量下载
默认质量设置
- AVIF: 50%
- JPEG: 75%
- JPEG XL: 75%
- PNG: 无损
- WebP: 75%
Squish 获取方法
- Github 开源地址:Squish 项目仓库
- 在线体验网站:https://squish.addy.ie/
本地安装步骤
- 克隆仓库:
git clone https://github.com/addyosmani/squish.git - 进入目录:
cd squish - 安装依赖:
npm install - 启动开发服务器:
npm run dev - 构建生产版本:
npm run build
Squish 采用 MIT 许可证,基于 React + TypeScript 构建界面,使用 Vite 实现快速开发,通过 WebAssembly 提供接近原生的图像处理速度,并使用 Tailwind CSS 进行样式设计。
1. 转载请保留原文链接谢谢!
2. 本站所有资源文章出自互联网收集整理,本站不参与制作,如果侵犯了您的合法权益,请联系本站我们会及时删除。
3. 本站发布资源来源于互联网,可能存在水印或者引流等信息,请用户擦亮眼睛自行鉴别,做一个有主见和判断力的用户。
4. 本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
5. 联系方式(#替换成@):feedback#ziyuan.run

评论(0)