目录
显示

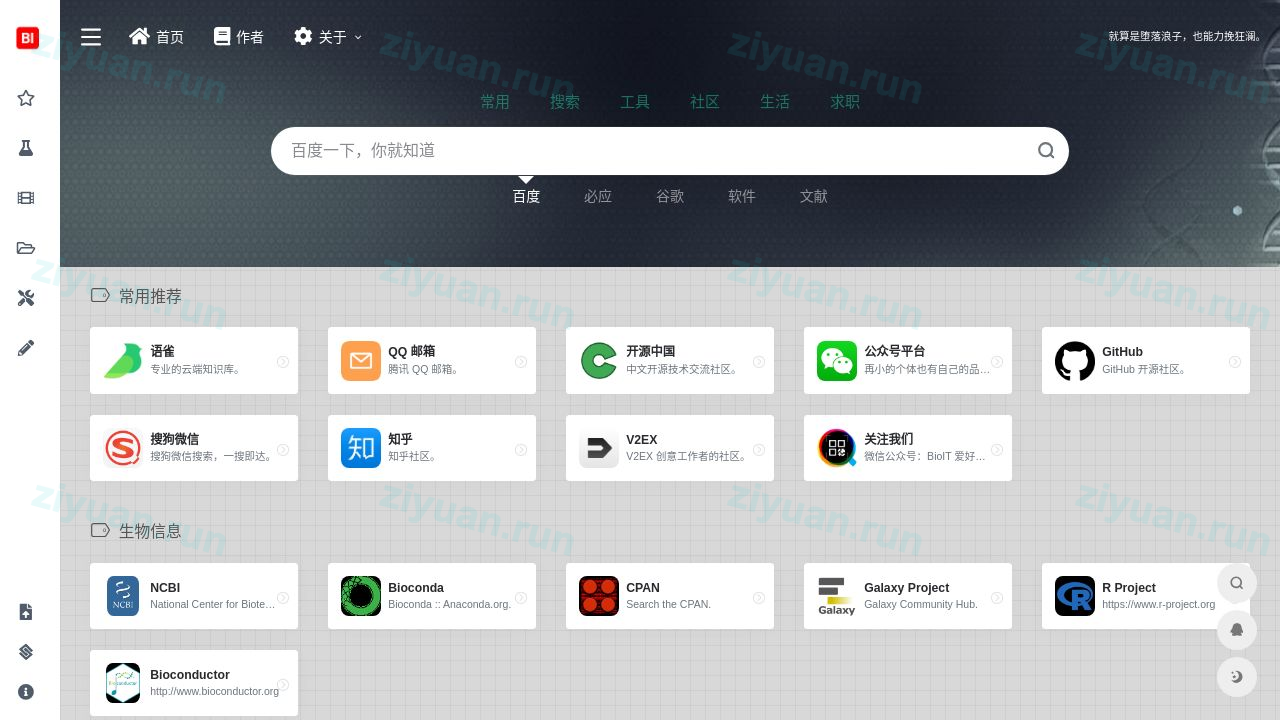
WebStack-Hugo 介绍
WebStack-Hugo 是一款基于 Hugo 框架开发的静态响应式网址导航主题,源于纯静态网址导航网站 WebStackPage 的设计理念。该主题利用 Hugo 强大的静态网站生成能力,为用户提供了一个快速部署个人导航网站的解决方案,无需服务器即可轻松运行。
WebStack-Hugo 亮点
- 简便部署: 采用 Hugo 构建方式,支持多种免费托管平台如 Cloudbase、Netlify、Cloudflare Pages、Vercel 和 GitHub Pages,无需购买服务器
- 集中配置: 主要配置信息整合于
config.toml文件中,实现一键自定义设置 - 数据分离: 导航数据统一存储在
data/webstack.yml中,便于维护与更新网站内容 - 响应式设计: 完全适配手机与电脑等不同设备,并支持夜间模式
- 搜索功能: 内置搜索工具与热词下拉选项(基于百度 API)
- API集成: 整合一言、和风天气等 API,增强用户体验
WebStack-Hugo 使用教程
- 从 GitHub/Gitee/GitCode 克隆或下载 WebStack-Hugo 主题
- 按照 Hugo 主题安装方法将其集成到您的 Hugo 网站中
- 修改
config.toml进行网站基本配置 - 编辑
data/webstack.yml添加您的导航链接内容 - 使用 Hugo 命令生成静态网站
- 将生成的网站部署到任意支持的托管平台
以下是导航数据的典型结构示例:
- taxonomy: 科研办公
icon: fas fa-flask fa-lg
list:
- term: 生物信息
links:
- title: NCBI
logo: ncbi.jpg
url: https://www.ncbi.nlm.nih.gov/
description: National Center for Biotechnology Information.
WebStack-Hugo 获取方法/链接
- 主题开源地址:GitHub | Gitee | GitCode
- 演示站点:WebStack-Demo
- 演示源码:Demo源码
- 详细文档:GitHub Discussions
- 项目历史:Star History Timeline
1. 转载请保留原文链接谢谢!
2. 本站所有资源文章出自互联网收集整理,本站不参与制作,如果侵犯了您的合法权益,请联系本站我们会及时删除。
3. 本站发布资源来源于互联网,可能存在水印或者引流等信息,请用户擦亮眼睛自行鉴别,做一个有主见和判断力的用户。
4. 本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
5. 联系方式(#替换成@):feedback#ziyuan.run

评论(0)