目录
显示

Invoify介绍
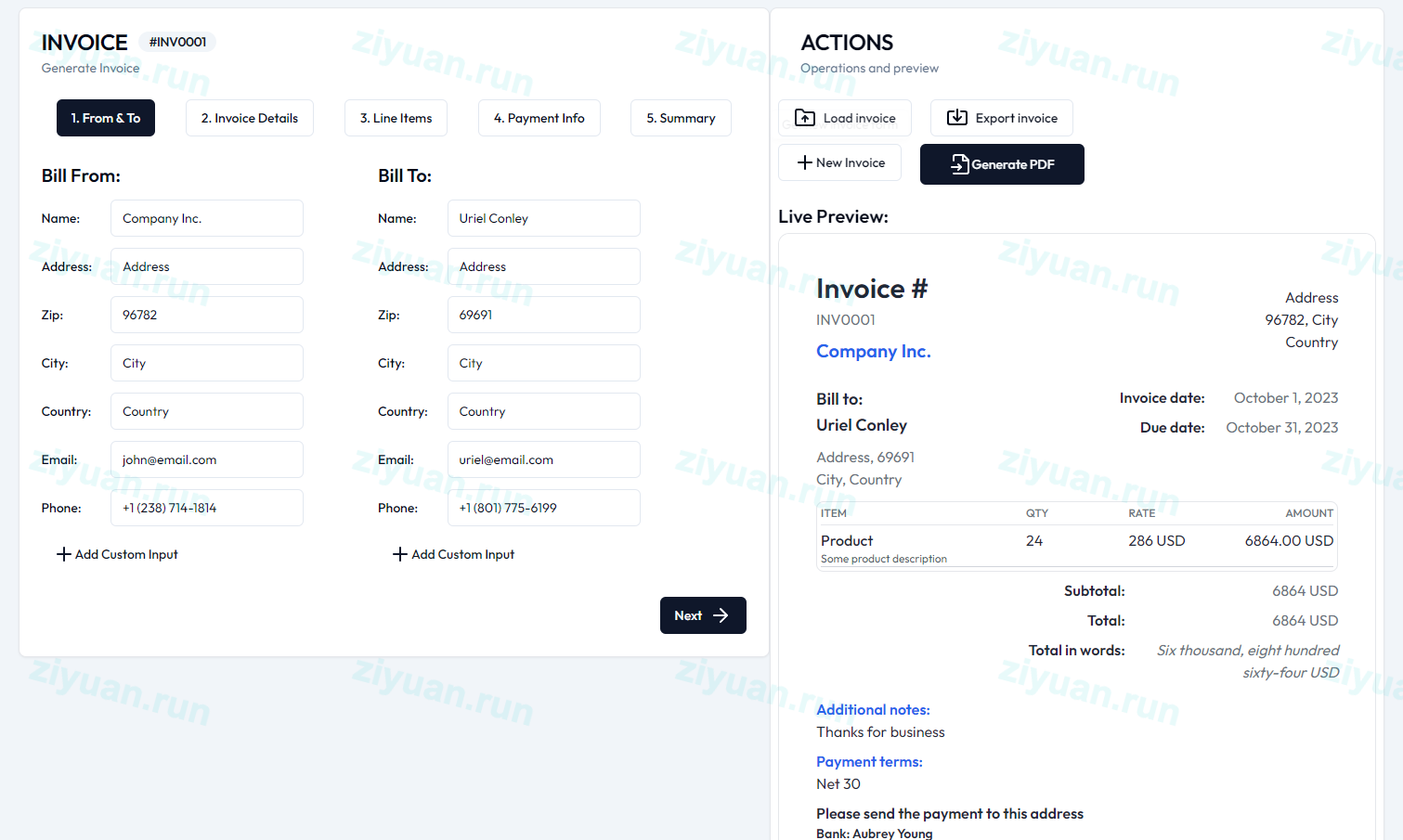
Invoify是一款基于网络的专业发票生成应用,采用Next.js 13、TypeScript、React和Shadcn UI库构建。该工具让用户能够简单高效地创建和管理专业发票,适用于小型企业和自由职业者需要快速生成标准化发票的场景。
Invoify亮点
- 实时预览功能: 编辑表单时即时查看变更效果,确保发票符合期望设计
- 多样化下载选项: 支持直接下载或通过电子邮件发送PDF格式发票,提高工作效率
- 本地存储: 发票数据直接保存在浏览器中,方便日后查询和使用
- 多模板选择: 提供多种发票模板(目前有2种)满足不同业务需求
- 模板主题定制: 可选择发票的主题颜色,使发票设计更加个性化
- 多格式导出: 支持JSON、XLSX、CSV和XML等多种格式导出,增强与其他系统的兼容性
- 多语言支持: 提供多语言UI和模板,满足国际化需求
- 自定义输入字段: 可添加默认发票生成器中缺少的自定义字段(如增值税号)
- 明细项目独立税率: 支持为特定行项目设置不同于通用税率的单独税费
Invoify技术架构
核心技术:
- Next.js – 提供服务器端渲染和客户端导航的React框架
- TypeScript – 带静态类型检查的JavaScript超集
- Shadcn-UI – 增强视觉效果的UI组件库
- Tailwind – 实用优先的CSS框架
- React Hook Form – React表单管理工具
- Zod – TypeScript优先的模式验证库
- Puppeteer – 使用无头浏览器生成PDF文件
附加依赖:
- Nodemailer – Node.js发送电子邮件模块
- Lucide Icons – 可自定义的SVG图标集合
Invoify使用教程
- 访问Invoify网站或在本地安装
- 使用直观的表单界面填写发票详情
- 选择适合的发票模板和主题颜色
- 实时预览生成的发票效果
- 保存发票以便日后检索使用
- 选择下载格式或通过电子邮件发送
Invoify获取方法/链接
- 在线演示:Invoify演示
- Github开源地址:Invoify代码仓库
- 社区支持:Discord服务器
本地安装步骤
- 克隆代码仓库:
git clone https://github.com/al1abb/invoify.git cd invoify - 安装依赖:
npm install - 创建环境变量文件(用于邮件发送功能):
[email protected] NODEMAILER_PW=your_email_password - 启动开发服务器:
npm run dev - 浏览器访问:http://localhost:3000/
注意:目前Mozilla Firefox浏览器使用该应用可能存在兼容性问题,详情请参考GitHub问题报告。
1. 转载请保留原文链接谢谢!
2. 本站所有资源文章出自互联网收集整理,本站不参与制作,如果侵犯了您的合法权益,请联系本站我们会及时删除。
3. 本站发布资源来源于互联网,可能存在水印或者引流等信息,请用户擦亮眼睛自行鉴别,做一个有主见和判断力的用户。
4. 本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
5. 联系方式(#替换成@):feedback#ziyuan.run

评论(0)