目录
显示

Squish 图像压缩工具介绍
Squish 是一款基于浏览器的现代图像压缩工具,利用 WebAssembly 实现高性能图像优化。它支持多种图像格式,并提供直观的界面,帮助用户在保持图像质量的同时进行压缩。
Squish 主要功能
- 支持多种图像格式:
- AVIF (AV1 Image Format)
- JPEG (使用 MozJPEG)
- JPEG XL
- PNG (使用 OxiPNG)
- WebP
- 核心功能:
- 基于浏览器的压缩(无需上传到服务器)
- 批量处理支持
- 格式转换
- 按格式调整质量
- 实时预览
- 文件大小减少统计
- 拖放界面
- 智能队列处理大量文件
Squish 技术架构
Squish 采用现代 Web 技术构建:
- React + TypeScript:用于用户界面
- Vite:用于快速开发
- WebAssembly:用于原生速度的图像处理
- Tailwind CSS:用于样式设计
- jSquash:用于图像编解码实现
Squish 使用教程
环境准备
- Node.js 18 或更高版本
- npm 7 或更高版本
安装步骤
- 克隆仓库:
git clone https://github.com/addyosmani/squish.git
cd squish- 安装依赖:
npm install- 启动开发服务器:
npm run dev- 构建生产版本:
npm run buildSquish使用步骤:
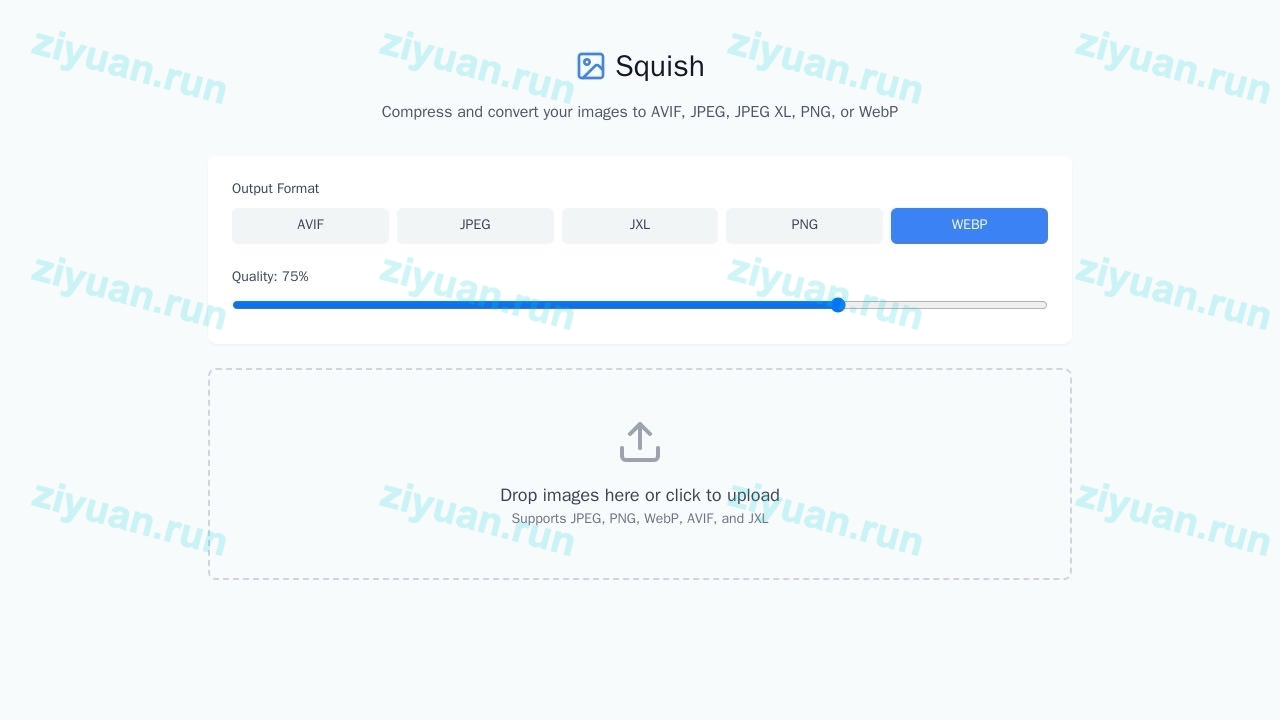
- 拖放或选择图片:将图片拖放到上传区域或点击选择文件。
- 选择输出格式:选择所需的输出格式(AVIF、JPEG、JPEG XL、PNG或WebP)。
- 调整质量:使用质量滑块在文件大小和图像质量之间进行平衡。
- 下载:下载单个图片或使用“全部下载”按钮进行批量下载。
Squish默认质量设置:
- AVIF:50%
- JPEG:75%
- JPEG XL:75%
- PNG:无损压缩
- WebP:75%
Squish使用入口
网站在线访问地址:Squish
Github 开源地址:https://github.com/addyosmani/squish
1. 转载请保留原文链接谢谢!
2. 本站所有资源文章出自互联网收集整理,本站不参与制作,如果侵犯了您的合法权益,请联系本站我们会及时删除。
3. 本站发布资源来源于互联网,可能存在水印或者引流等信息,请用户擦亮眼睛自行鉴别,做一个有主见和判断力的用户。
4. 本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
5. 联系方式(#替换成@):feedback#ziyuan.run

评论(0)